반응형
iOS Authlayout UI에서 빠질 수 없는 게 Constraints죠
예를 들어 디바이스마다 사이즈를 다르게 적용해야 할 때, 간단하게 사용 가능합니다.
사용 방법
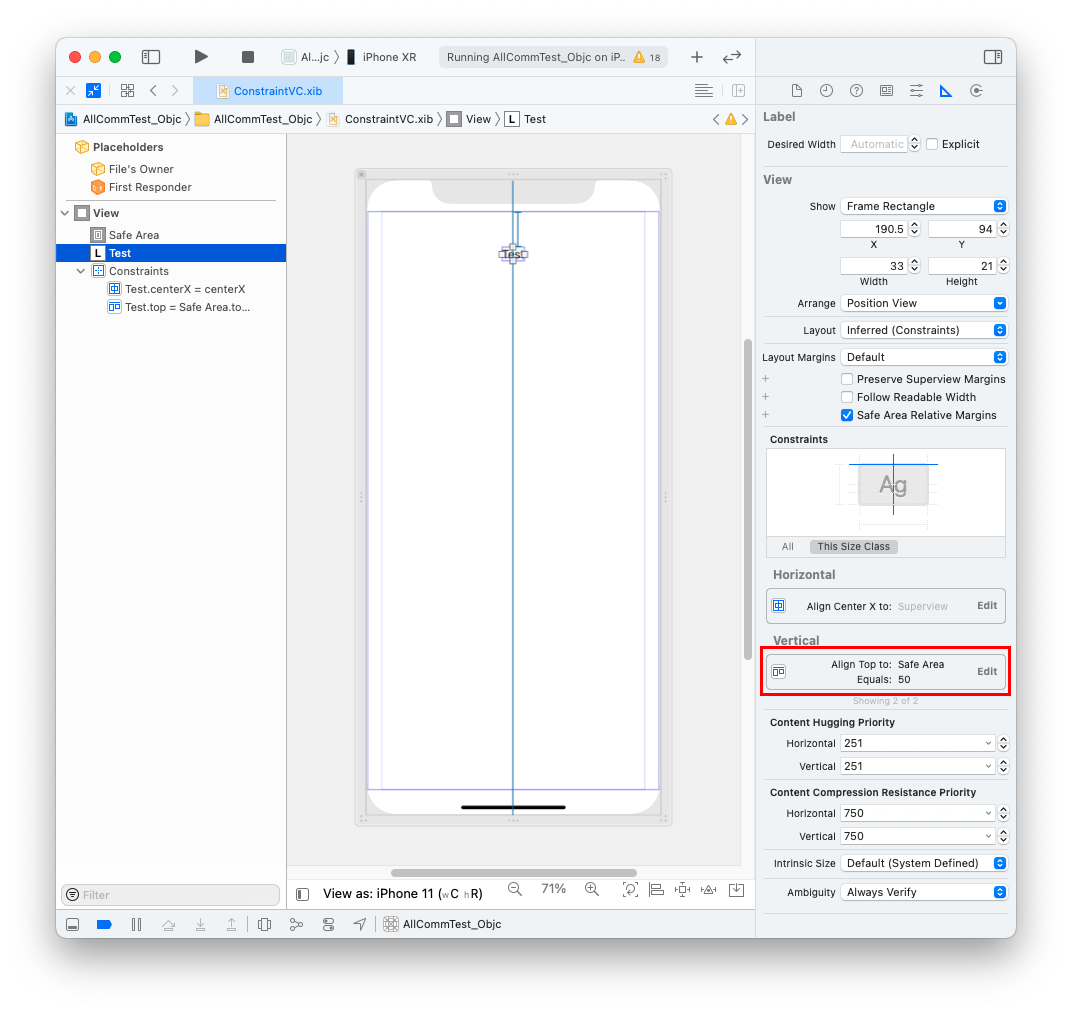
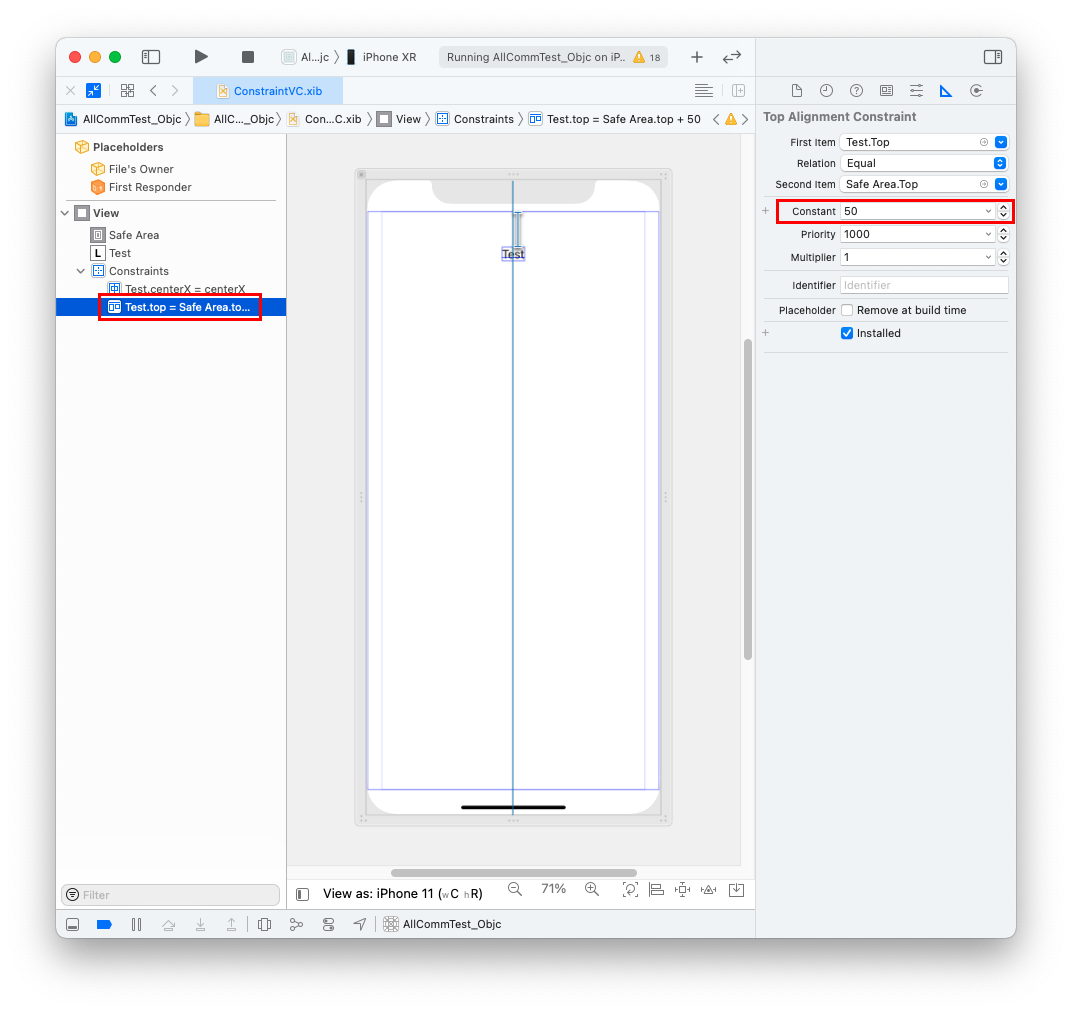
기본 설정 : Test Label의 Top과 Safe Area Top의 Constraint가 50으로 적용되어있습니다.


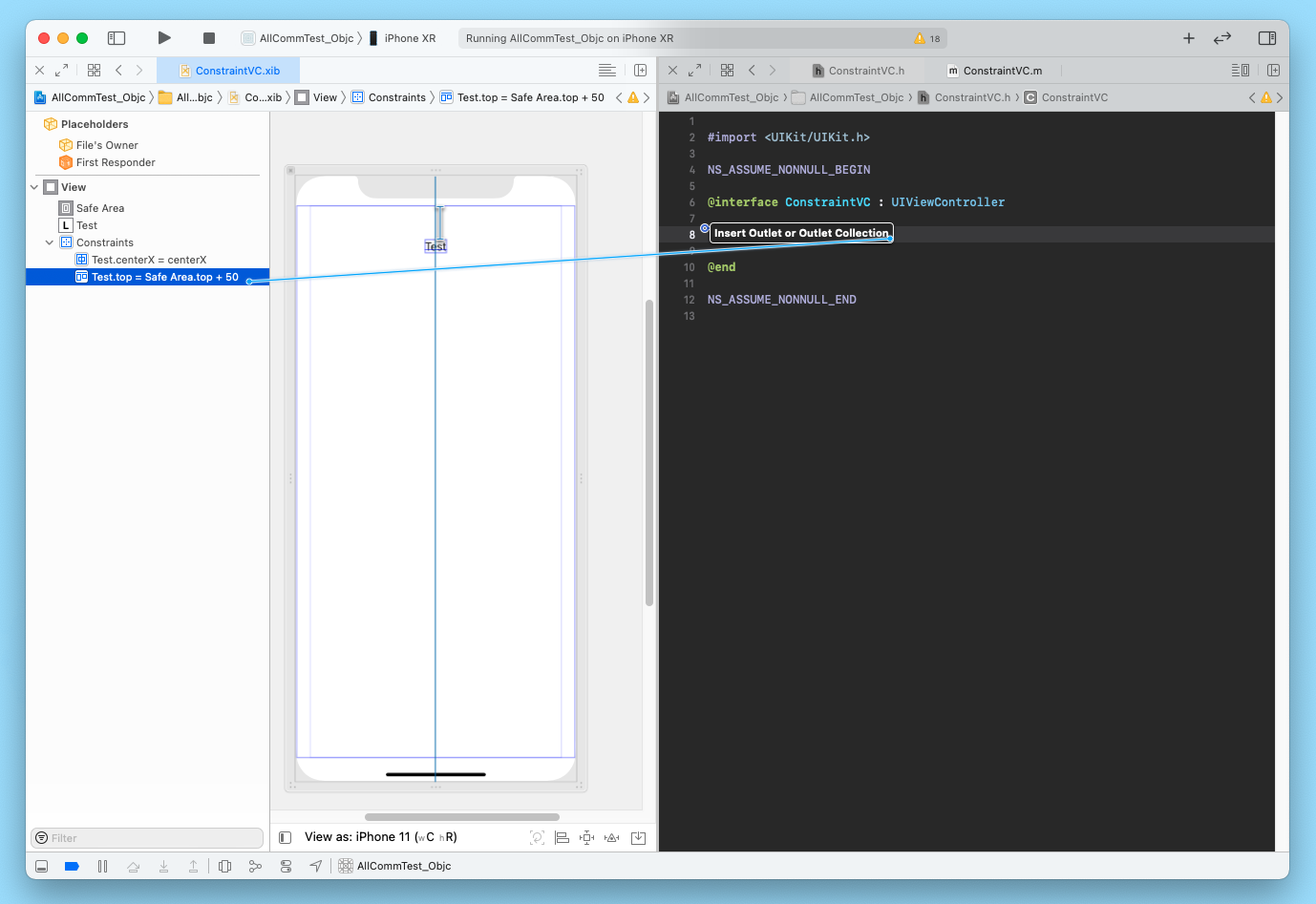
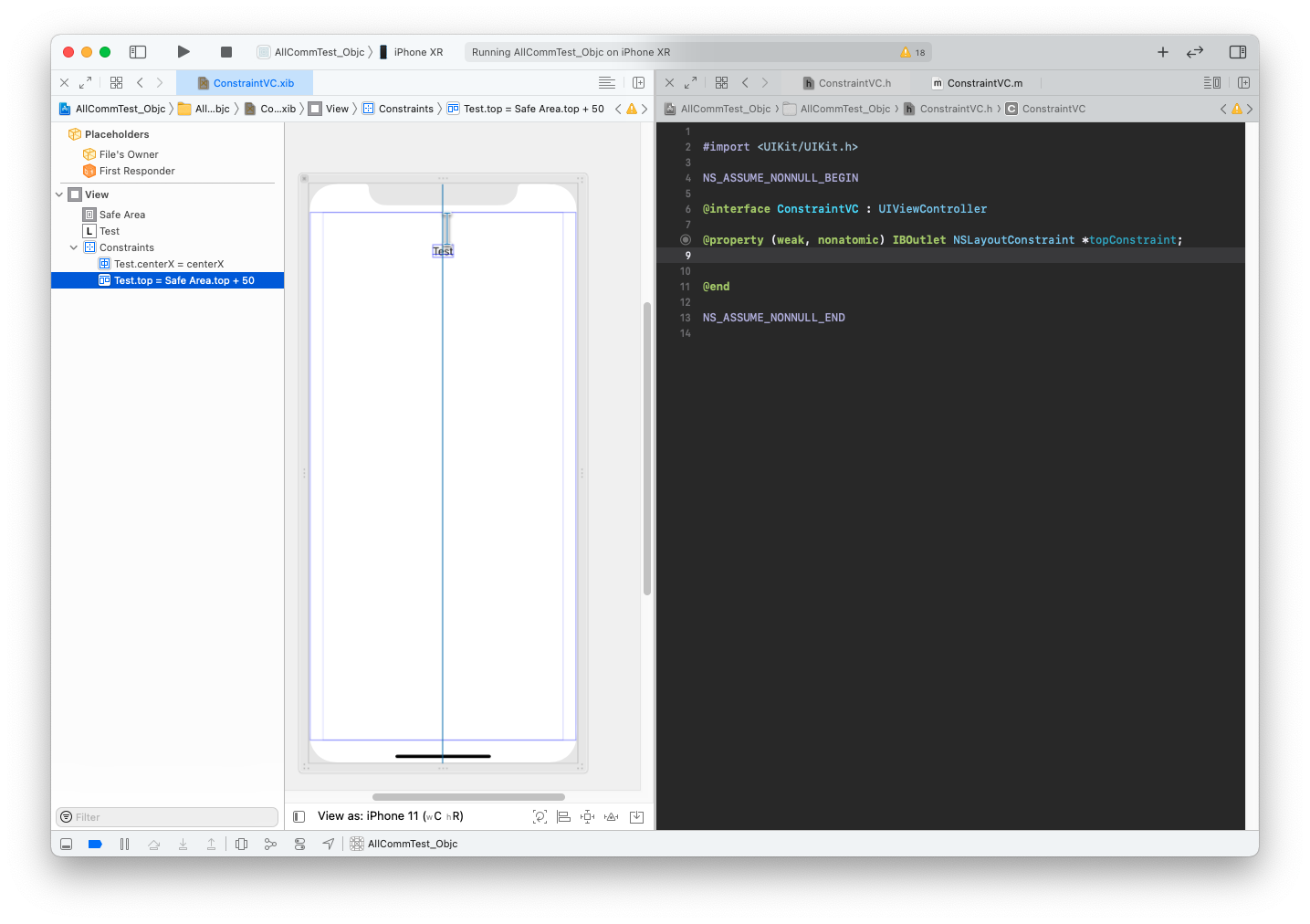
1. storyboard 또는 xib에서 변경하고 싶은 Constraint를 마우스 우클릭하여 h 파일로 가져오고 Outlet을 연결해줍니다.

2. Type은 NSLayoutConstraint로 연결됩니다.

3. 원하는 값으로 변경
아래 방법으로 원하는 값으로 설정합니다.
_topConstraint.constant = 200;
_topConstraint.constant = 50;
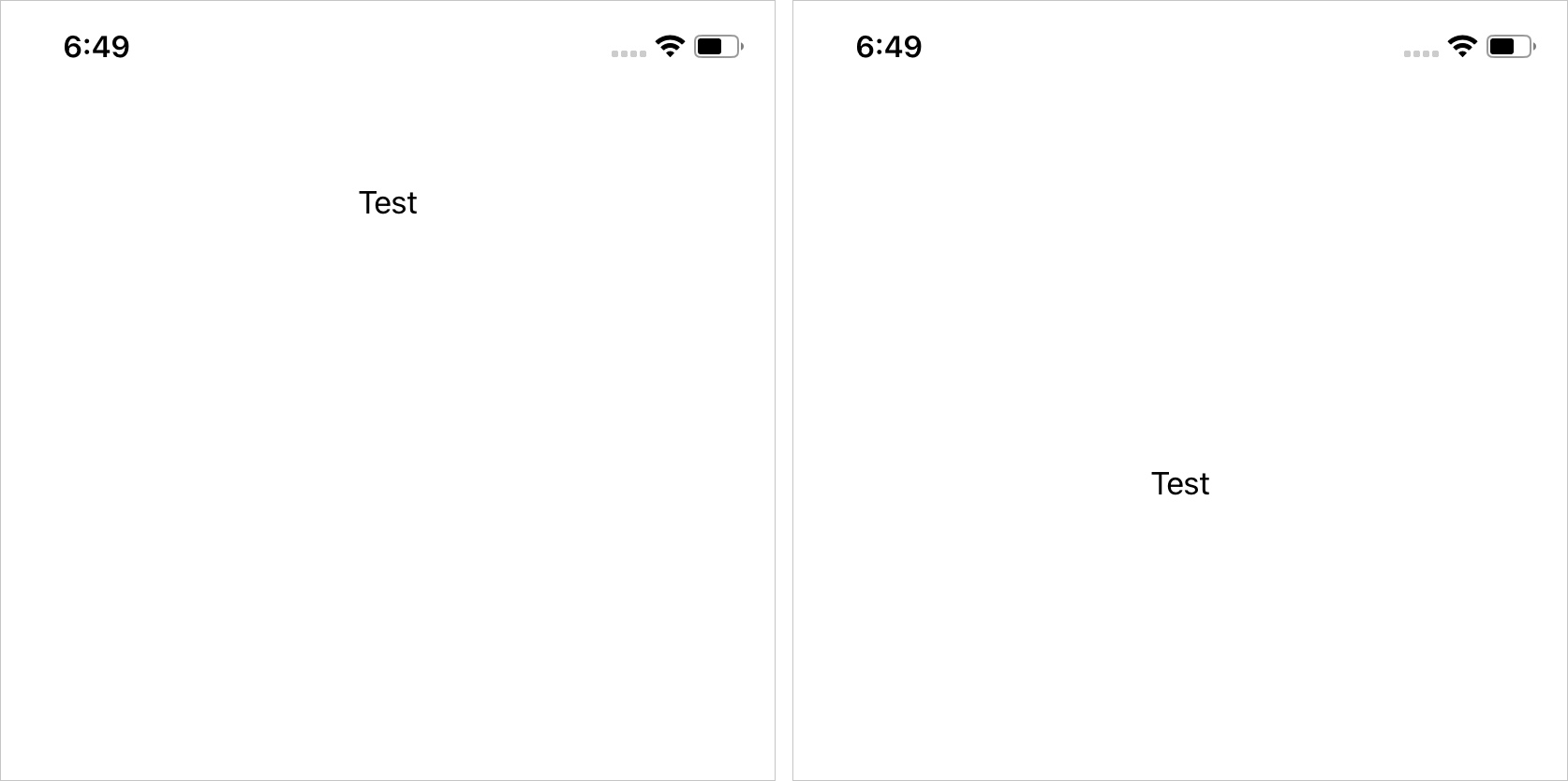
결과
topConstraint가 50일 때 / topConstraint가 200일 때

디바이스 또는 화면 크기별로 사이즈를 다르게 적용할 때 유용합니다!
반응형
'iOS > Swift + Objective-c' 카테고리의 다른 글
| [iOS] 인증 토큰 방식 푸시 알림(APNs) 및 키 생성 방법 (p8 파일) (0) | 2021.12.16 |
|---|---|
| [Swift] 카카오링크 API 구현하기 (카카오톡 메시지 보내기) (1) | 2021.12.13 |
| [Objective-c] char* -> NSString, NSString -> char* 변환 방법 (2) | 2021.11.29 |
| [Objective-c] 카카오 로그인 연동 (카카오톡, Kakao Login) (3) | 2021.11.25 |
| [Objective-c] 네이버 로그인 연동 (네아로, Naver Login) (0) | 2021.11.22 |