iOS에서 네이버 로그인 연동하는 방법
요구사항 및 자세한 사항은 Naver developers 및 Naver github에 자세히 나와있습니다.
하단 참고 URL에서 확인해주세요.
샘플 프로젝트
모두 구현된 샘플 프로젝트를 미리 실행해보고 싶다면 아래 링크에서 확인해주세요.
https://github.com/eunsuu1015/NaverLoginSample
GitHub - eunsuu1015/NaverLoginSample: iOS Naver Login Sample
iOS Naver Login Sample. Contribute to eunsuu1015/NaverLoginSample development by creating an account on GitHub.
github.com
사전 준비 사항
아래 링크에서 애플리케이션 등록 후 Client ID와 Client Secret을 받습니다.
https://developers.naver.com/docs/common/openapiguide/appregister.md
사전 준비 사항 - Open API 가이드
사전 준비 사항 네이버 오픈API를 사용하려면 먼저 네이버 개발자 센터에서 애플리케이션을 등록하고 클라이언트 아이디와 클라이언트 시크릿을 발급받아야 합니다. 클라이언트 아이디와 클라
developers.naver.com
연동 방법
1. 라이브러리 추가
※ framework 파일 추가 또는 pod 설치 방법이 있으며, 해당 글에서는 Naver Github 샘플에서 가져온 framework(NaverThirdPartyLogin.framework) 파일을 사용합니다.
※ pod 설치해서 사용하는 방법은 Naver Github를 참고해주세요.
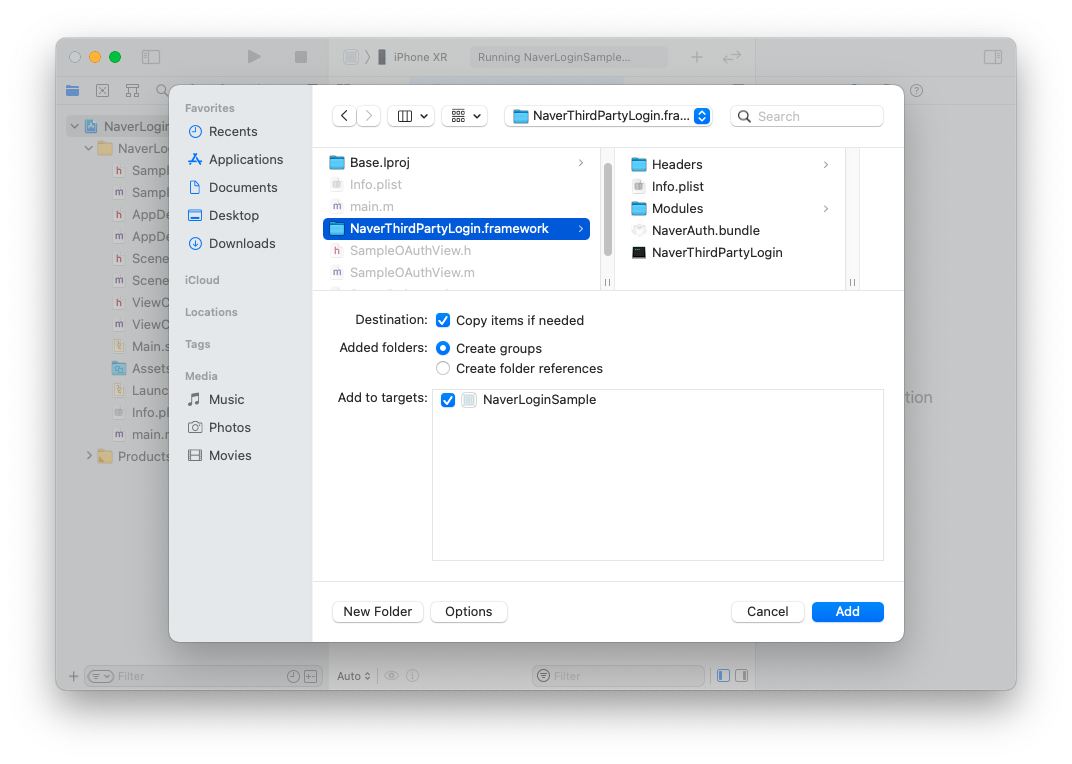
A. 프로젝트에 framework 추가
폴더 우클릭 > Add Files to "프로젝트명"... > framework 선택 후 Add


B. Build Setting
프로젝트 > TARGETS > General > Frameworks, Libraries, and Embedded Content에서 framework Embed를 Embed & Sign으로 설정합니다.

※ Embed 상태를 변경한 후에 Build for iOS, but the linked and embedded framework ''~ 식의 Build Error가 발생한다면 아래 링크를 참고해주세요.
https://es1015.tistory.com/414
[Xcode] fat framework 에러 해결 방법
Xcode Build 시 아래와 같은 오류 발생 시 해결 방법 오류 Building for iOS, but the linked and embedded framework 'framework_name.framework' was built for iOS + iOS Simulator. 해당 오류는 framework..
es1015.tistory.com
2. 네이버 로그인하기 설정
애플리케이션 등록 시 입력한 URL Scheme과 등록 후 받은 Client ID와 Client Secret 값이 필요합니다.
A. URL Scheme 등록
URL Scheme은 로그인 프로세스가 완료되고 난 뒤 콜백을 받기 위해 등록합니다.
프로젝트 > TARGETS > Info > URL Types > + 하여 추가
애플리케이션 등록 시 입력한 URL Scheme을 identifiler와 URL Scheme에 입력합니다.

B. info.plist 설정
info.plist 설정은 네이버 앱을 열기 위해 설정합니다.
info.plist > source code로 열기 > 아래 코드 추가
<key>LSApplicationQueriesSchemes</key>
<array>
<string>naversearchapp</string>
<string>naversearchthirdlogin</string>
</array>※ 설정하지 않으면 로그인 요청 시 아래와 같은 오류가 발생합니다.
-canOpenURL: failed for URL: "naversearchapp://" - error: "This app is not allowed to query for scheme naversearchapp"
-canOpenURL: failed for URL: "naversearchthirdlogin://" - error: "This app is not allowed to query for scheme naversearchthirdlogin"
C. 상수 설정
두 군데에 설정해야 합니다.
- 로그인을 요청하는 화면에 정의
- NaverThirdPartyLogin.framework의 NaverThirdPartyConstantsForApp.h 파일에서 수정
#define kServiceAppUrlScheme @"Url Scheme"
#define kConsumerKey @"Client ID"
#define kConsumerSecret @"Client SECRET"
#define kServiceAppName @"App Name"
※ NaverThirdPartyLogin.framework 의 NaverThirdPartyConstantsForApp.h 파일 접근 방법은 Finder에서 하는 게 편합니다.
Finder에서 접근 : NaverThirdPartyLogin.framework > Headers > NaverThirdPartyConstantsForApp.h 파일 오픈
3. UI (생략 가능)
※ UI는 네이버 샘플에 있는 SampleOAuthView를 그대로 복사하여 사용하였습니다.
샘플 프로젝트에 있는 SampleOAuthView.h.m 파일 추가
4. 네이버 로그인/로그아웃 요청 API 사용하기
A. import 및 delegate 추가
네이버 로그인 및 API를 사용하기 위해 import를 진행하고,
로그인 후 결과를 받기 위해 delegate를 추가합니다.
SafariServices는 네이버 앱이 설치되지 않은 경우, 사파리로 네이버 로그인을 요청하기 위해 사용합니다.
#import <NaverThirdPartyLogin/NaverThirdPartyLogin.h>
#import <SafariServices/SafariServices.h>
@interface ViewController : UIViewController <SampleOAuthViewDelegate, NaverThirdPartyLoginConnectionDelegate> {
NaverThirdPartyLoginConnection *connection;
}
#pragma mark - OAuth20 deleagate
- (void)oauth20Connection:(NaverThirdPartyLoginConnection *)oauthConnection didFailWithError:(NSError *)error {
NSLog(@"실패 %@", error);
}
- (void)oauth20ConnectionDidFinishRequestACTokenWithAuthCode {
NSLog(@"로그인 완료. 로그인 정보 조회하기");
}
- (void)oauth20ConnectionDidFinishRequestACTokenWithRefreshToken {
NSLog(@"리프레시 토큰 완료. 로그인 정보 조회하기");
}
- (void)oauth20ConnectionDidFinishDeleteToken {
NSLog(@"인증해제 완료");
}
- (void)oauth20Connection:(NaverThirdPartyLoginConnection *)oauthConnection didFinishAuthorizationWithResult:(THIRDPARTYLOGIN_RECEIVE_TYPE)receiveType {
NSLog(@"Getting auth code from NaverApp success!");
}
- (void)oauth20Connection:(NaverThirdPartyLoginConnection *)oauthConnection didFailAuthorizationWithReceiveType:(THIRDPARTYLOGIN_RECEIVE_TYPE)recieveType {
NSLog(@"NaverApp login fail handler");
}
B. 로그인 요청
위에서 선언한 상수를 가져와서 설정합니다.
- (void)requestThirdpartyLogin {
// NaverThirdPartyLoginConnection의 인스턴스에 서비스앱의 url scheme와 consumer key, consumer secret, 그리고 appName을 파라미터로 전달하여 3rd party OAuth 인증을 요청한다.
connection = [NaverThirdPartyLoginConnection getSharedInstance];
connection.delegate = self;
[connection setConsumerKey:kConsumerKey];
[connection setConsumerSecret:kConsumerSecret];
[connection setAppName:kServiceAppName];
[connection setServiceUrlScheme:kServiceAppUrlScheme];
[connection requestThirdPartyLogin];
}
C. 사용자 프로필 조회
- (void)sendRequestWithUrlString {
NSMutableURLRequest *urlRequest = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:@"https://openapi.naver.com/v1/nid/me"]];
NSString *authValue = [NSString stringWithFormat:@"Bearer %@", _thirdPartyLoginConn.accessToken];
[urlRequest setValue:authValue forHTTPHeaderField:@"Authorization"];
[[[NSURLSession sharedSession] dataTaskWithRequest:urlRequest completionHandler:^(NSData * _Nullable data, NSURLResponse * _Nullable response, NSError * _Nullable error) {
NSString *decodingString = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
dispatch_async(dispatch_get_main_queue(), ^{
if (error) {
NSLog(@"Error happened - %@", [error description]);
[_mainView setResultLabelText:[error description]];
} else {
NSLog(@"recevied data - %@", decodingString);
[_mainView setResultLabelText:decodingString];
}
});
}] resume];
}
D. 로그아웃 요청
- (void)resetToken {
// NaverThirdPartyLoginConnection의 인스턴스에 서비스앱의 url scheme와 consumer key, consumer secret, 그리고 appName을 파라미터로 전달하여 3rd party OAuth 인증을 요청한다.
connection = [NaverThirdPartyLoginConnection getSharedInstance];
connection.delegate = self;
[connection setConsumerKey:kConsumerKey];
[connection setConsumerSecret:kConsumerSecret];
[connection setAppName:kServiceAppName];
[connection setServiceUrlScheme:kServiceAppUrlScheme];
[connection resetToken];
}
※ 다른 API는 Naver Developer를 참고해주세요.
5. 기타 설정 API
A. 인증 방식 설정
네이버 로그인 시 인증 방식 2가지 중 원하는 방식으로 설정합니다.
- 네이버 앱으로 인증
- 사파리(SafariViewController)로 인증
네이버 앱으로 인증하는 방식과 사파리로 인증하는 방식이 모두 활성화되어 있다면 디바이스에 네이버 앱 설치 여부를 확인하여, 네이버 앱이 있는 경우는 네이버 앱으로 인증 진행, 네이버 앱이 없는 경우는 사파리로 인증합니다.
// 네이버 앱으로 인증하는 방식 활성화
[[NaverThirdPartyLoginConnection getSharedInstance] setIsNaverAppOauthEnable:YES];
// 사파리(SafariViewController)로 인증하는 방식 활성화
[[NaverThirdPartyLoginConnection getSharedInstance] setIsInAppOauthEnable:YES];
주의할 점
- 네이버 애플리케이션에 등록할 때 입력한 패키지명, 앱 명, URL Scheme 값을 그대로 프로젝트에 설정하기
- Client ID, Client Secret 확인하기
참고 URL
- Naver Developer
https://developers.naver.com/docs/login/ios/ios.md - Naver Github
https://github.com/naver/naveridlogin-sdk-ios
'iOS > Swift + Objective-c' 카테고리의 다른 글
| [Objective-c] char* -> NSString, NSString -> char* 변환 방법 (2) | 2021.11.29 |
|---|---|
| [Objective-c] 카카오 로그인 연동 (카카오톡, Kakao Login) (3) | 2021.11.25 |
| [iOS] [NSBundle ko_appKey:] unrecognized selector sent to class 해결 방법 (0) | 2021.11.22 |
| [Swift / Obejctive-c] 클립보드 복사/붙여넣기 (UIPasteboard) (0) | 2021.11.21 |
| [iOS] Xcode adding space in App Name (앱 명 띄어쓰기 안 될 때) (0) | 2021.11.20 |