iOS에서 카카오 로그인 연동하는 방법
샘플 프로젝트
모두 구현된 샘플 프로젝트를 미리 실행해보고 싶다면 아래 깃헙 링크에서 확인해주세요.
https://github.com/eunsuu1015/KakaoLoginSample
GitHub - eunsuu1015/KakaoLoginSample: iOS KakaoLoginSample
iOS KakaoLoginSample. Contribute to eunsuu1015/KakaoLoginSample development by creating an account on GitHub.
github.com
시작 전 참고사항
Kakao Legacy 1.23.9 버전을 사용했습니다.
최신 버전은 Swift, RxSwift만 지원됩니다.
사전 준비 사항
카카오디벨로퍼스(Kakao Developers) 애플리케이션 설정에 iOS 플랫폼 및 번들 ID 정보가 등록되어 있어야 합니다.
등록 후 앱 키(네이티브 앱 키) 값이 필요합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
연동 방법
1. 라이브러리 추가
framework 파일은 Kakao developers에서 다운로드하시면 됩니다. (링크는 하단 참고 URL)
A. 프로젝트에 framework 추가
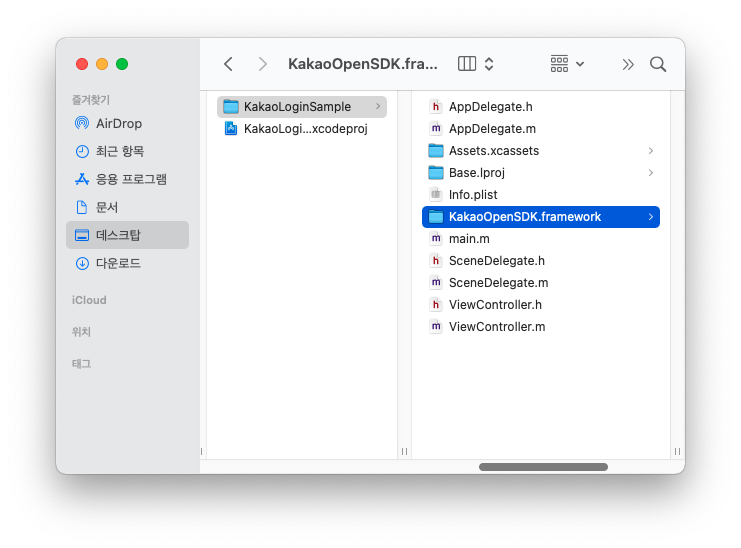
프로젝트 폴더에 framework 파일 추가
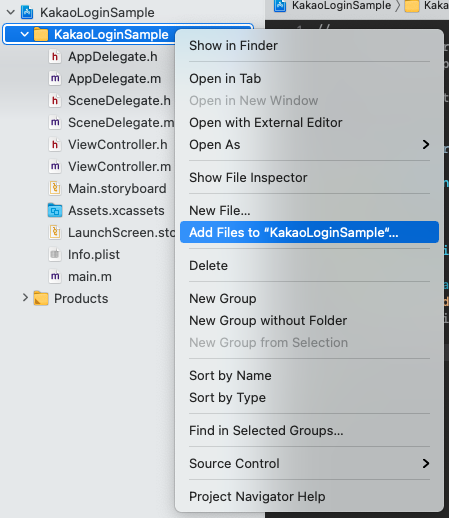
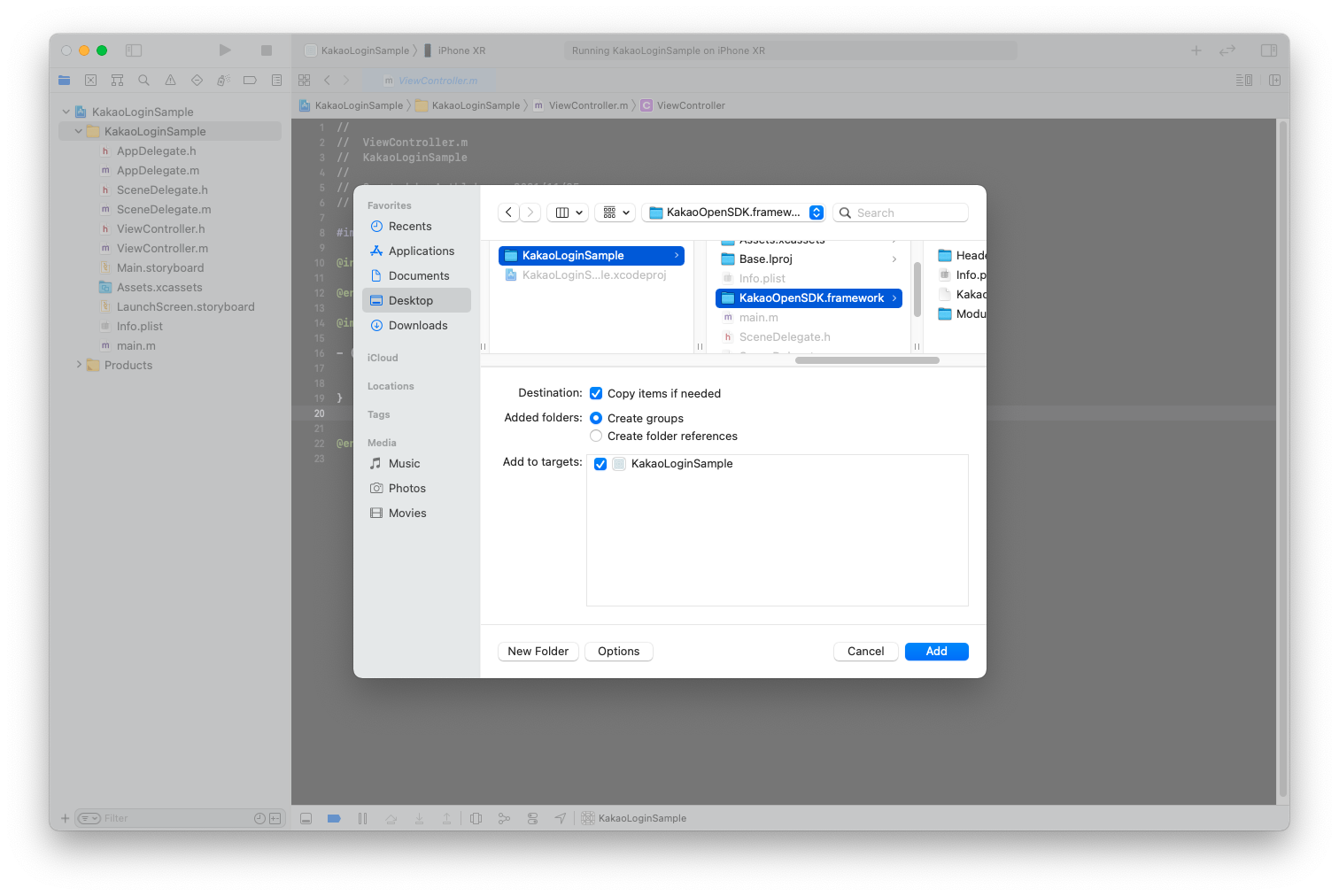
폴더 우클릭 > Add Files to "프로젝트명"... > framework 선택 후 Add



B. Build Setting
프로젝트 > TARGETS > Build Settings > Linking > Other Linker Flags에 아래 항목 추가
-all_load
※ 위 설정을 추가하지 않은 경우, 앱 실행 시 아래 오류가 발생합니다.
[NSBundle ko_appKey]: unrecognized selector sent to class
2. 카카오 로그인 설정
애플리케이션 등록 후 받은 앱 키(네이티브 키)가 필요합니다.
A. URL Scheme 등록
URL Scheme은 로그인 프로세스가 완료되고 난 뒤 콜백을 받기 위해 등록합니다.
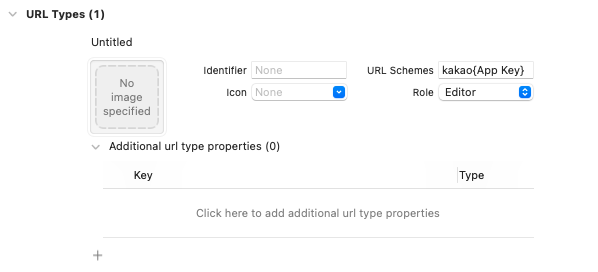
프로젝트 > TARGETS > Info > URL Types > + 하여 추가
애플리케이션 등록 후 받은 앱 키를 URL Schemes에 입력합니다.
입력 형식: kakao{App Key}

B. Info.plist 설정
KAKAO_APP_KEY, LSApplicationQueriesSchemes 설정
{App Key} 부분은, 애플리케이션 등록 후 받은 앱 키를 입력합니다.
<key>KAKAO_APP_KEY</key>
<string>{App Key}</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kakaokompassauth</string>
<string>kakao{App Key}</string>
<string>kakaolink</string>
<string>kakaotalk-5.9.7</string>
</array>
- 설정 후 Info.plist 화면

3. 카카오 로그인/로그아웃 요청 API 사용하기
A. import 추가
#import <KakaoOpenSDK/KakaoOpenSDK.h>
B. AppDelegate 설정
AppDelegate에 아래 API를 추가합니다.
※ application:openURL:sourceApplication:annotation 은 iOS 9.0 deprecated 됐으므로 9.0 이후만 지원되는 앱이면 삭제해도 무방합니다.
※ Deployment target이 iOS 13 이상으로 생성된 프로젝트면 UISceneDelegate 파일을 기본으로 사용하도록 설정됩니다. 그런 경우, AppDelegate 파일 대신 SceneDelegate 파일에 설정을 추가해주세요.
// iOS 9.0 deprecated
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
if ([KOSession isKakaoAccountLoginCallback:url]) {
return [KOSession handleOpenURL:url];
}
return YES;
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
options:(NSDictionary<NSString *,id> *)options {
if ([KOSession isKakaoAccountLoginCallback:url]) {
return [KOSession handleOpenURL:url];
}
return YES;
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
[KOSession handleDidBecomeActive];
}
C. 로그인 요청
-(void)reqKakaoLogin {
if (![[KOSession sharedSession] isOpen]) {
[[KOSession sharedSession] close];
}
[[KOSession sharedSession] openWithCompletionHandler:^(NSError *error) {
if (error) {
NSLog(@"login error: %@", error);
} else {
NSLog(@"login succeeded.");
// 사용자 정보 조회
}
}];
}
D. 사용자 정보 조회
-(void)getUserInfo {
[KOSessionTask userMeTaskWithCompletion:^(NSError * _Nullable error, KOUserMe * _Nullable me) {
if (error){
NSLog(@"get user info error: %@", error);
} else {
NSLog(@"get user info: %@", me);
}
}];
}사용자 정보 조회 성공 후 로그로 이렇게 찍히네요.
get user info: KOUserMe: {
"connected_at" = "2021-11-22T05:14:40Z";
id = 200227****;
}
E. 로그아웃 요청
-(void)reqKakaoLogout {
[[KOSession sharedSession] logoutAndCloseWithCompletionHandler:^(BOOL success, NSError *error) {
if (error) {
NSLog(@"logout error: %@", error);
} else {
NSLog(@"logout succeeded.");
}
}];
}
참고사항
1. 인증 방식 설정
카카오 로그인 시 인증 방식 2가지 중 원하는 방식으로 설정합니다.
- 카카오톡으로 로그인
- 기본 웹 브라우저(Default Browser)를 통해 카카오 계정에 로그인
카카오톡으로 로그인하는 방법은 카카오톡에 연결된 정보를 사용하며, 간편하기 때문에 권장되는 인증 방법입니다.
기본 웹 브라우저는 카카오계정 정보를 직접 입력해야 하기 때문에, 여러 개의 카카오 계정을 사용하는 경우에 사용하는 것이 좋습니다.
참고 URL
- Kakao Developers
https://developers.kakao.com/ - Kakao Developers - 카카오 로그인 (iOS)
https://developers.kakao.com/docs/latest/ko/kakaologin/ios
'iOS > Swift + Objective-c' 카테고리의 다른 글
| [iOS] Auto Layout Constraints 코드로 쉽게 변경하기 (NSLayoutConstraint) (2) | 2021.11.30 |
|---|---|
| [Objective-c] char* -> NSString, NSString -> char* 변환 방법 (2) | 2021.11.29 |
| [Objective-c] 네이버 로그인 연동 (네아로, Naver Login) (0) | 2021.11.22 |
| [iOS] [NSBundle ko_appKey:] unrecognized selector sent to class 해결 방법 (0) | 2021.11.22 |
| [Swift / Obejctive-c] 클립보드 복사/붙여넣기 (UIPasteboard) (0) | 2021.11.21 |