반응형
TextField, TextView 키보드에 가려지는 현상 해결 방법
TextField, TextView 포커스 위아래로 이동하는 방법
- 화면 하단에 있는 TextField 또는 TextView에 값을 입력하는 경우, 키보드에 가려져 입력한 값이 가려지는 현상
- 키보드 상단에 포커스 이동하는 버튼을 두고 싶은 경우
모두 아래 라이브러리로 쉽게 해결이 가능합니다.
IQKeyboardManager
https://github.com/hackiftekhar/IQKeyboardManager
지원 언어
- Objective-c
- Swift
설치 방법
CocoaPods 또는 Carthage로 설치 (Carthage로 설치 방법은 위 github 링크에서 확인해주세요.)
CocoaPods으로 설치 방법
// Podfile
// Objective-c
pod 'IQKeyboardManager' #iOS8 and later
// Swift
pod 'IQKeyboardManagerSwift'
사용 방법
AppDelegate에서 enable만 처리해주면 앱에 있는 TextField, TextView에 자동으로 적용됩니다.
// Objective-c
// AppDelegate.m
#import <IQKeyboardManager/IQKeyboardManager.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// enable
IQKeyboardManager.sharedManager.enable = YES;
return YES;
}
// Swift
// AppDelegate.swift
import IQKeyboardManagerSwift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
IQKeyboardManager.shared.enable = true
return true
}
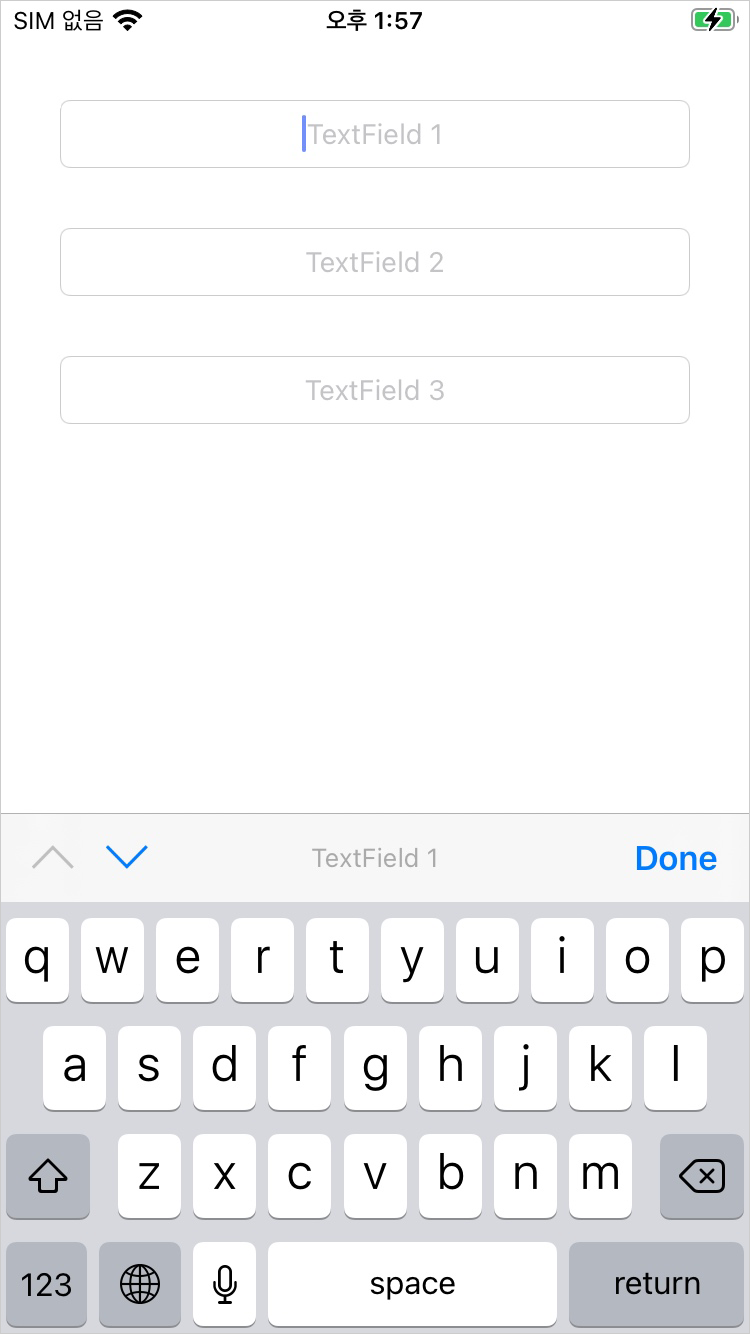
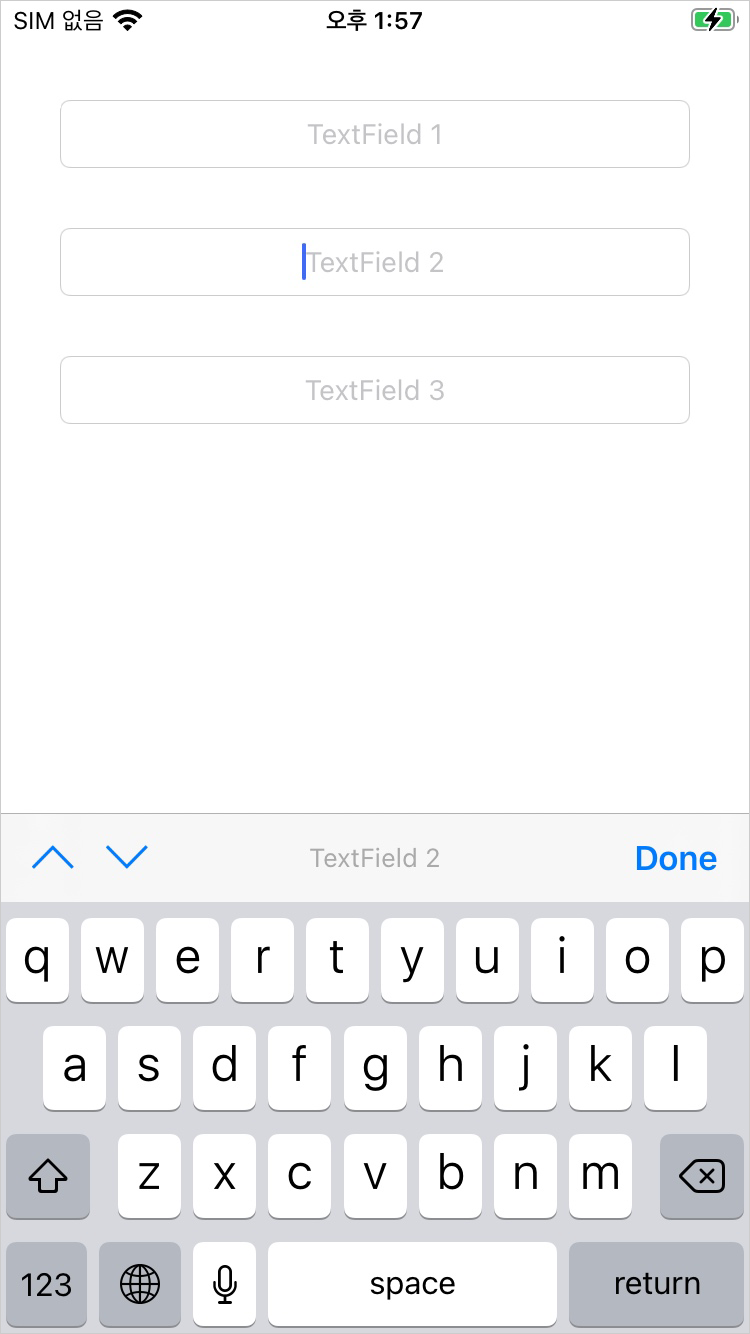
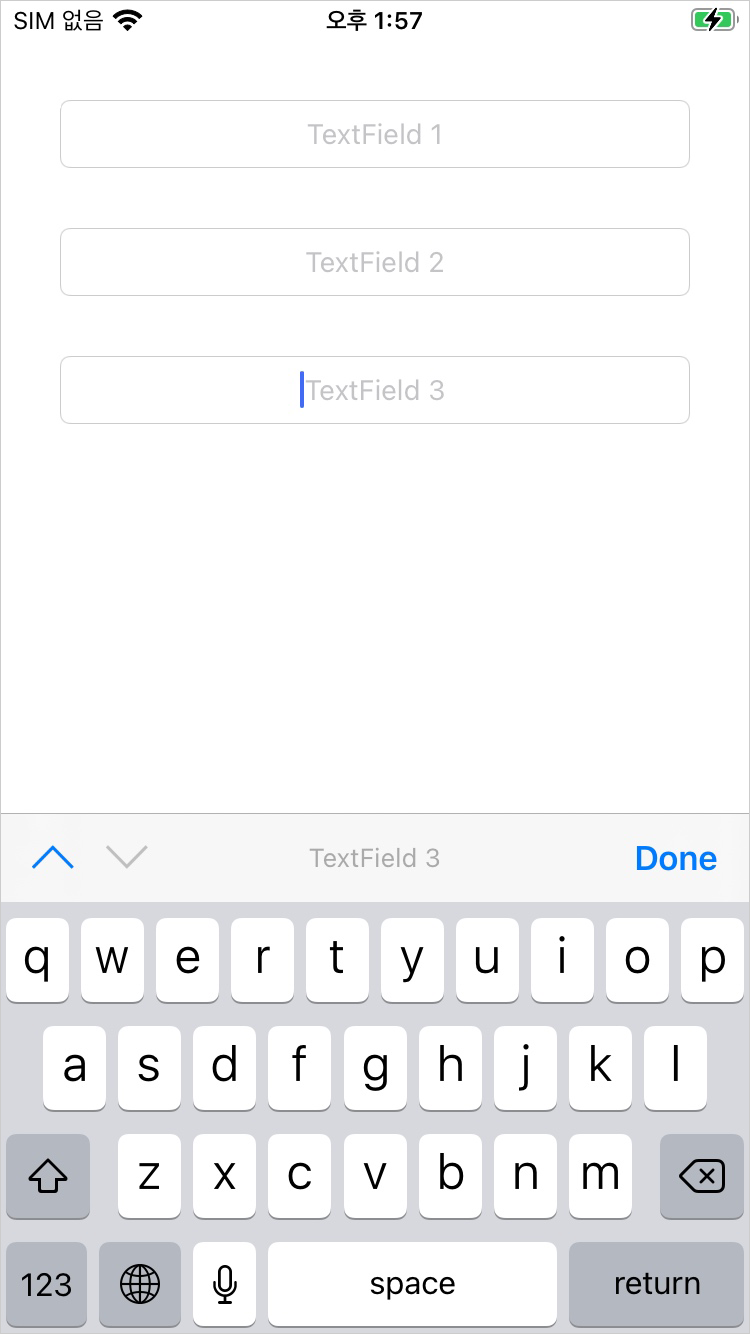
스크린샷
TextField 위치에 따라 키보드 위에 포커스 이동해주는 버튼 활성화가 바뀝니다.
- 처음에 위치한 TexetField인 경우는 다음 포커스로 이동
- 중간에 위치한 TextField인 경우는 이전, 다음 포커스로 이동
- 마지막에 위치한 TexetField인 경우는 이전 포커스로 이동



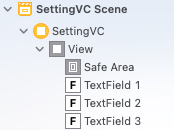
주의사항
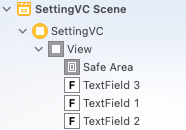
storyboard 또는 xib에 지정된 순서에 따라 포커스 이동이 가능합니다.
아래처럼 설정해야 TextField 1, 2, 3 순서대로 포커스 이동이 가능합니다.

아래 같은 경우는 TextField 3, 1, 2 순서대로 포커스 이동이 가능합니다.

반응형
'iOS > Swift + Objective-c' 카테고리의 다른 글
| [iOS] 기업용 앱 신뢰 설정 (신뢰할 수 없는 기업용 개발자) (0) | 2021.11.06 |
|---|---|
| [Objecitve-c] Category(카테고리) 사용 방법 (0) | 2021.11.02 |
| [iOS] framework 생성 및 사용 방법 (2 - 사용 방법) (0) | 2021.10.20 |
| [iOS] framework 생성 및 사용 방법 (1 - 생성 방법) (0) | 2021.10.19 |
| [Objective-c] NSDictionary 에서 Integer 조회 (0) | 2021.10.07 |