iOS 또는 Android 앱 개발 시 앱 아이콘이 사이즈별로 필요하다.
이때 큰 사이즈의 아이콘 이미지 1개만 있으면
운영체제에 맞게 사이즈별로 만들어주는 좋은 사이트가 있다.
iOS는 사이즈별로 1024x1024, 40x40 등등 모든 사이즈에 맞춰 만들어주고
Android도 사이즈별로 hdpi, xxxhdpi 등 사이즈에 맞춰서 만들어준다.
사용 방법
1. 사이트 접속
Developer Tool - App Icon Resizer
MakeAppIcon is an app icon resizer that helps developers and project managers generate the app icons required by App Store & Google Play Store.
makeappicon.com
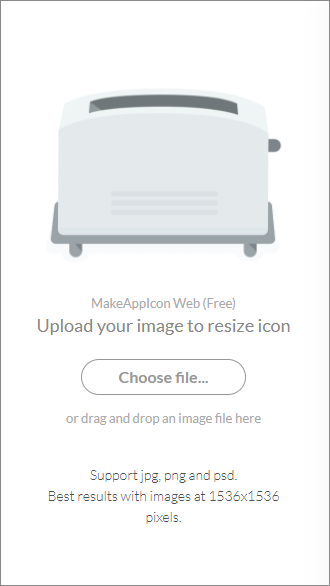
2. 아이콘 이미지 추가
Choose file... 버튼 눌러서 아이콘 이미지를 선택한다

3. 잠시 대기

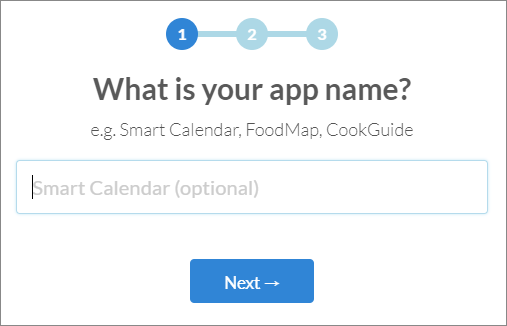
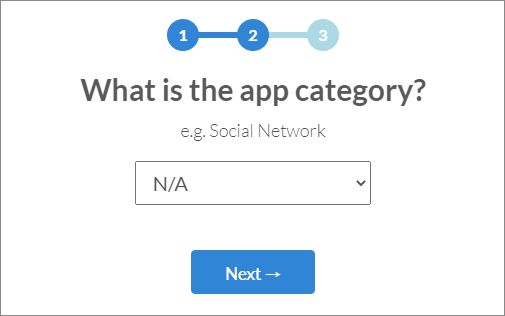
4. Next 선택
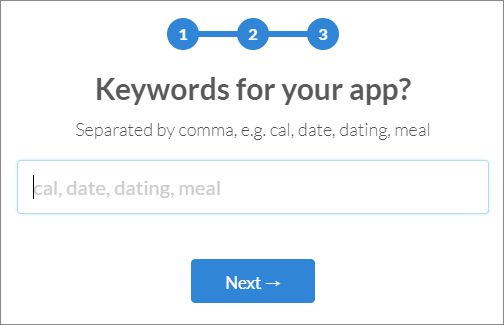
아래와 같이 입력하는 창이 나오는데 필수 입력이 아니므로
세 가지 모두 아무것도 입력/선택하지 않고 Next→ 를 선택한다.



5. 조금 더 대기

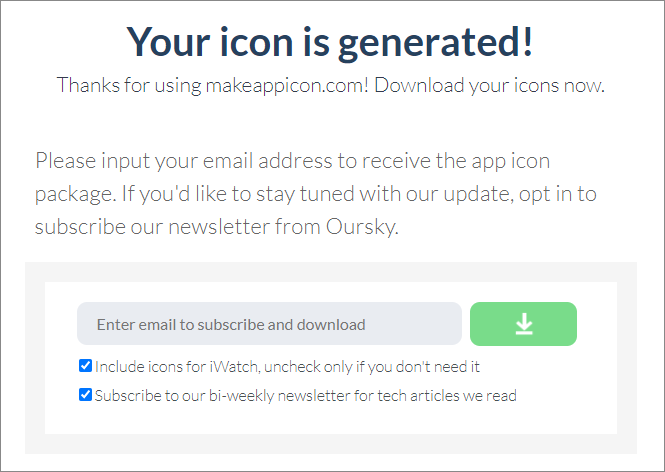
6. 생성 완료!
아래 입력창에 이메일을 입력하고 오른쪽 다운로드 버튼을 누르면 이메일로 전송된다.
(메일이 너무 안 오면 스팸메일함에 있을 수도 있으니 확인해보기)
다운로드 버튼 선택하기 전 아래 체크박스 내용을 한 번 읽어보고 확인한 후에 다운로드 누르기!
(나는 두개 다 체크 해제함)

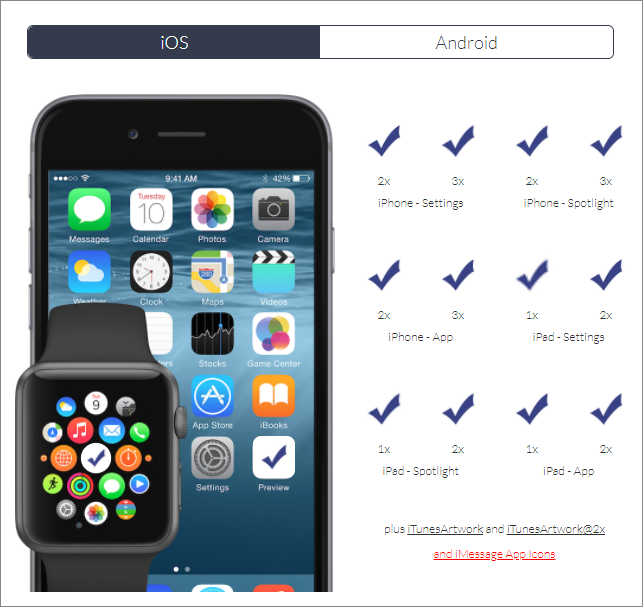
7. 생성 아이콘 예시
iOS 생성 아이콘 예시

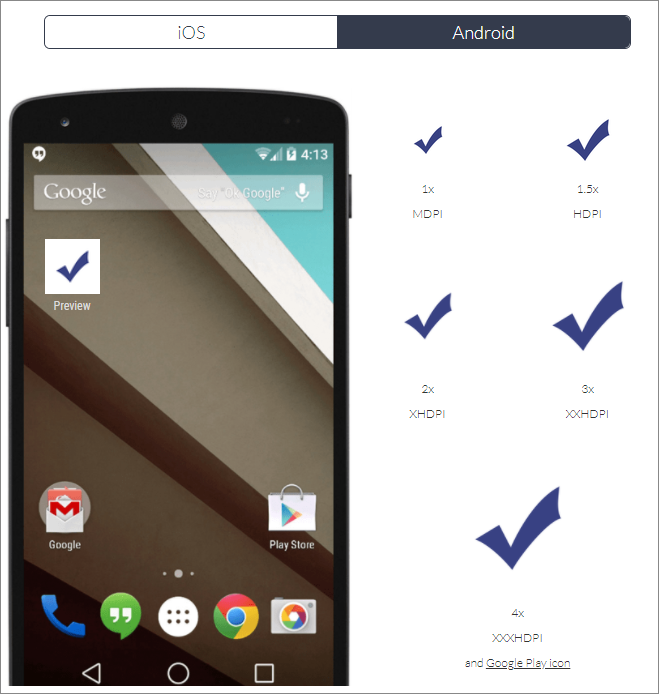
Android 생성 아이콘 예시

8. 이메일 확인
이메일로 도착한 첨부파일 압축파일을 다운로드하고 압축을 해제한다.
iOS 목록

Android 목록

'IT > 팁' 카테고리의 다른 글
| [TIP] 상업적 무료 폰트 모음 페이지 (3) | 2021.03.06 |
|---|---|
| [TIP] 파일 비교 diff 프로그램 추천 WinMerge (윈머지) (4) | 2021.01.02 |
| [티스토리] Bing 서치 콘솔 사용 방법 - 블로그 유입 늘리기 (5) | 2020.11.15 |
| [티스토리] 구글 서치콘솔 사용 방법 - 블로그 유입 늘리기 (0) | 2020.11.15 |
| [티스토리] 네이버 서치어드바이저 사용 방법 - 블로그 유입 늘리기 (1) | 2020.11.15 |