WKWebView 기본 사용법
프로젝트 폴더에 있는 html 파일을 WKWebView에 표시하는 예제이다.
스토리보드에서 WKWebView를 추가하려면 iOS11 이상부터 가능하기 때문에 직접 추가하지 않는다.
스토리보드에서 웹뷰를 출력할 영역에 UIView를 추가하고 구현 파일에서 UIView 영역에 맞춰 WKWebView를 생성하는 방법으로 진행한다.
-
사용 방법
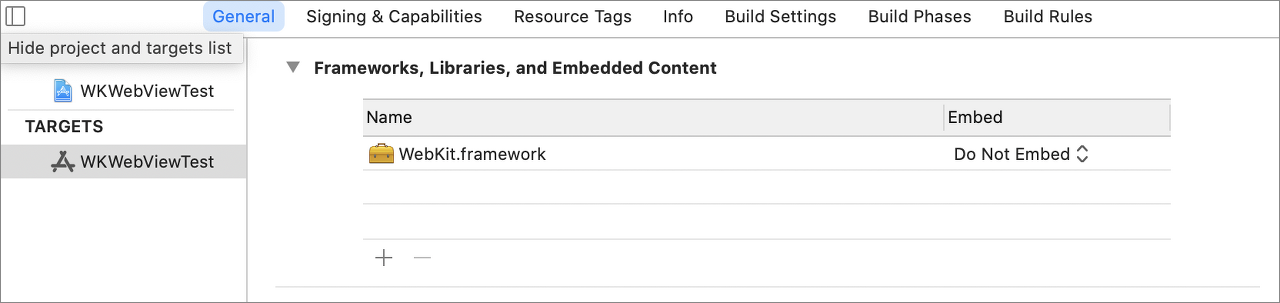
1. WebKet 추가
1) TARGETS > General > Frameworks, Libraries, and Embedded Content에서 추가

2) 헤더 파일 또는 구현 파일에서 추가
아래와 같이 WebKit.h를 import 한다
// ViewController.m
#import <WebKit/WebKit.h>
* 테스트해보니 1번 과정 없이 2번만 진행해도 문제없이 사용 가능하다.
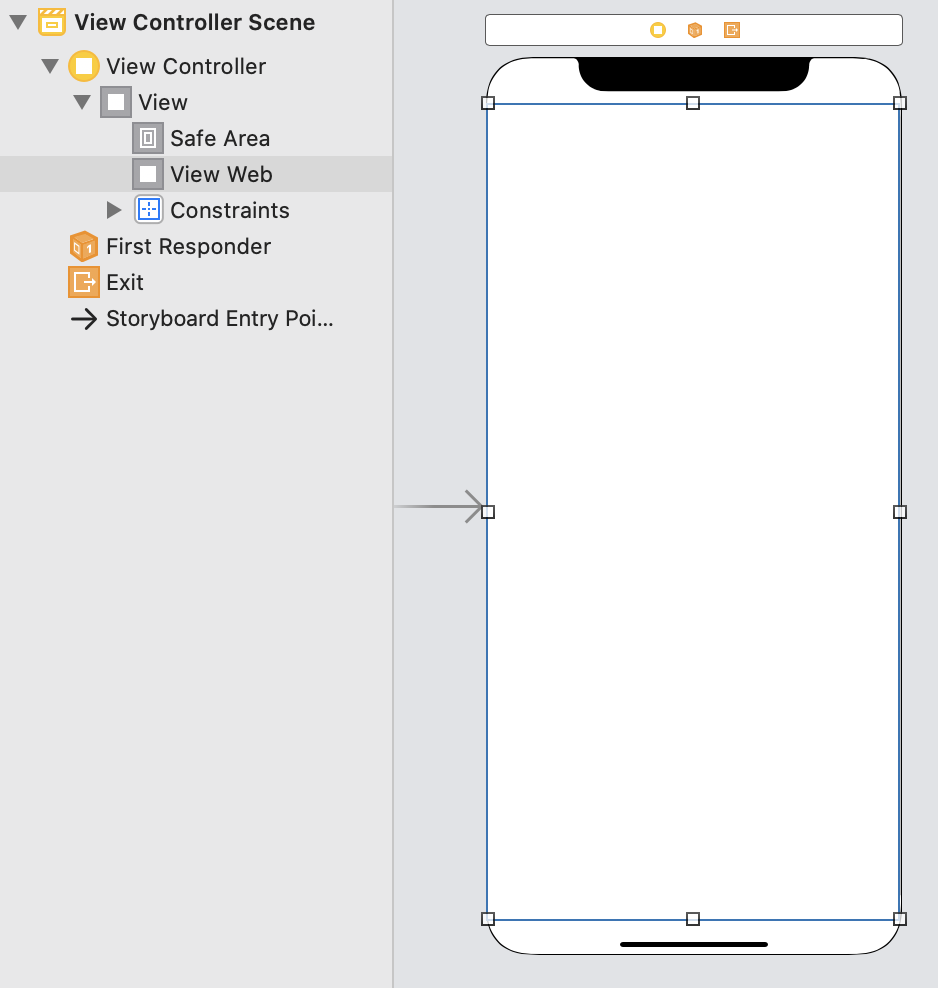
2. 스토리보드에서 UIView 추가

3. ViewController.h 와 연결
// ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UIView *viewWeb;
@end
4. WKWebView에 출력할 html 파일 경로 조회
시뮬레이터로 돌렸을 때 return 값 예시)
/Users/es/Library/Developer/CoreSimulator/Devices/3014D619-828D-46D1-A4DD-D4C0CA68ABC6/data/Containers/Bundle/Application/ABC4949C-CF91-443C-805C-FC01722B88AB/WKWebViewTest.app/test.html
// ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
NSString *filePath = [self getFilePath:@"test.html"];
}
/// 파일매니저 사용하여 filePath의 전체 경로 조회
/// @param filePath 전체 경로 조회할 파일명
- (NSString *)getFilePath:(NSString *)filePath {
NSFileManager *manager = [NSFileManager defaultManager];
NSString *resourcePath = [[NSBundle mainBundle] resourcePath];
NSString* fullPath = [resourcePath stringByAppendingPathComponent:filePath];
if ([manager fileExistsAtPath:fullPath]) {
NSLog(@"file exists in Bundle");
} else {
NSLog(@"file doesn't exist in Bundle");
fullPath = nil;
}
return fullPath;
}
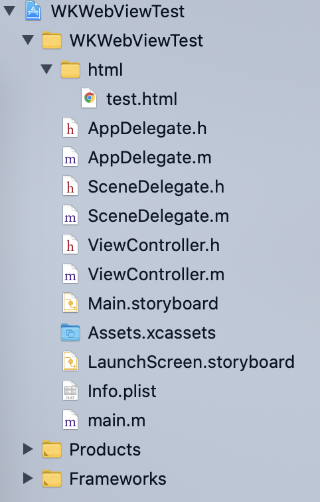
참고) 프로젝트 트리

참고) test.html
<html>
<head>
<title>Test File</title>
</head>
<body>
<h1>Title 1</h1>
<h2>Title 2</h2>
<br>
<h1>Title 3</h1>
<h2>Title 4</h2>
</body>
</html>
5. WKWebView 생성 및 html 파일 출력
// ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
NSString *filePath = [self getFilePath:@"test.html"];
[self makeWKWebView:filePath];
}
/// viewWeb 영역에 WKWebView 생성
/// @param filePath WKWebView에 출력할 html 전체 경로
-(void)makeWKWebView:(NSString*)filePath {
webView = [[WKWebView alloc] initWithFrame:_viewWeb.frame];
[self.view addSubview:webView];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL fileURLWithPath:filePath]];
[webView loadRequest:request];
}
6. 실행 결과

-
전체 소스
ViewController.h
// ViewController.m
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UIView *viewWeb;
@end
ViewController.m
// ViewController.m
#import "ViewController.h"
#import <WebKit/WebKit.h>
@interface ViewController () {
WKWebView *webView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSString *filePath = [self getFilePath:@"test.html"];
[self makeWKWebView:filePath];
}
/// viewWeb 영역에 WKWebView 생성
/// @param filePath WKWebView에 출력할 html 전체 경로
-(void)makeWKWebView:(NSString*)filePath {
webView = [[WKWebView alloc] initWithFrame:_viewWeb.frame];
[self.view addSubview:webView];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL fileURLWithPath:filePath]];
[webView loadRequest:request];
}
/// 파일매니저 사용하여 filePath의 전체 경로 조회
/// @param filePath 전체 경로 조회할 파일명
- (NSString *)getFilePath:(NSString *)filePath {
NSFileManager *manager = [NSFileManager defaultManager];
NSString *resourcePath = [[NSBundle mainBundle] resourcePath];
NSString* fullPath = [resourcePath stringByAppendingPathComponent:filePath];
if ([manager fileExistsAtPath:fullPath]) {
NSLog(@"file exists in Bundle");
} else {
NSLog(@"file doesn't exist in Bundle");
fullPath = nil;
}
return fullPath;
}
@end'iOS > Swift + Objective-c' 카테고리의 다른 글
| [Swift] 앱스토어 링크 열기 (App Store Link) (0) | 2021.01.16 |
|---|---|
| [iOS] WKWebView 자바스크립트 window.open, window.close 이벤트 (0) | 2020.12.16 |
| [Swift] log에 date, file name, function name, line 쉽게 출력하는 방법 (0) | 2020.10.12 |
| [iOS] Xcode 주석으로 자동 개발 문서 만드는 방법 (jazzy) (0) | 2020.07.24 |
| [iOS] 엔터프라이즈 배포 (내부 배포용 enterprise) (0) | 2020.03.21 |