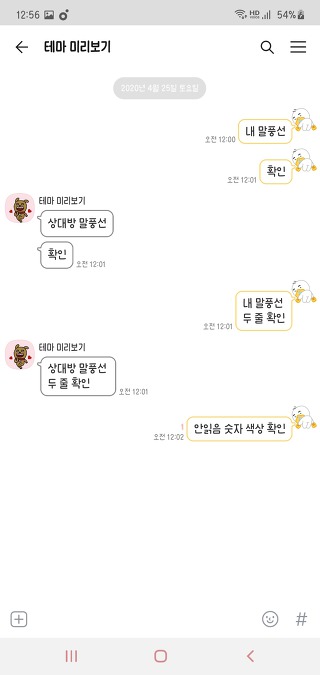
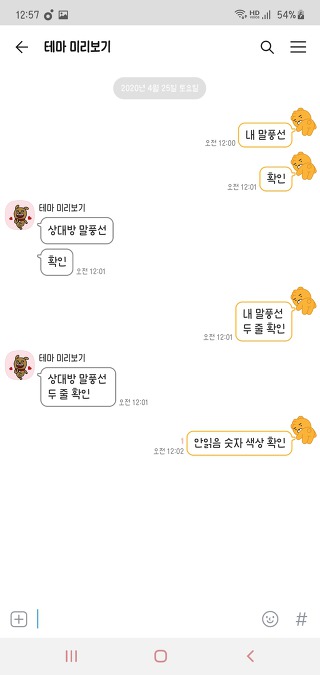
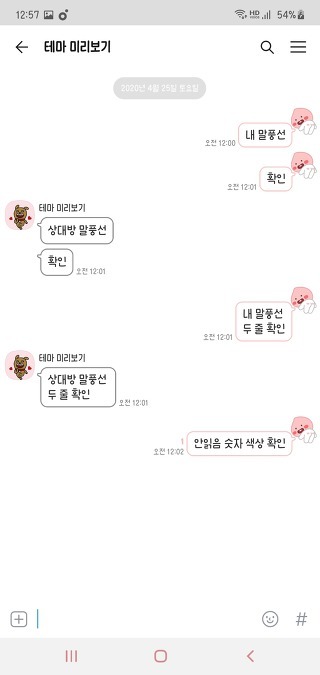
안드로이드 카톡 테마 러블리 어피치 이모티콘 사용해서 만든 러블리 어피치 카톡 테마입니다. 스크린샷 디바이스: 갤럭시 노트10 + 설정 화면 크게/작게: 가장 작게 이번 테마는 총 10가지이고, 채팅방 외에는 모두 동일합니다! 채팅방에 어피치 이미지가 모두 달라요 ㅎㅎ [공통 화면 미리 보기] 스플래시 화면, 친구 목록 화면 암호 입력 화면 - 비밀번호, 패턴 [채팅방 화면 미리 보기] 채팅방 화면 버전 1, 2 채팅방 화면 3, 4 채팅방 화면 5, 6 채팅방 화면 7, 8 채팅방 화면 9, 10 [다운로드] 첨부파일이 10MB 이상 불가능하기 때문에 APK 모두 각각 배포합니다. 다운로드 후 하단 왼쪽 공감 ♡ 부탁드려요. (로그인 없이 가능합니다.)